Introduction :
Customer data is essential for any web application. How customers interact with the browser and their overall experience greatly impacts their impression. Imagine a scenario where customers receive personalized experiences, with their data used to present tailored offers and products. This is where Adobe Sensei plays a role. It enables personalized product recommendations on e-commerce platforms, leading to significant improvements in both business outcomes and user experience.
Customer and customer data is the end target for any web application. How a customer interacts with the browser output and the experience he gets puts an impression with customer. What if the customer gets a personalized experience where his data is used to showcase him offers, products, etc.? That is where we have a service introduced by Adobe which is Sensei. Through Sensei service we can display product recommendations on an ecommerce platform and achieve successful transformations in Business and user experience.
We also developed a similar kind of interactive system with Adobe Sensei to deliver real-time, personalized product recommendations. This was done by analysing customer behaviour and product data. Let's understand how we created a highly accurate recommendation system.
Quick understanding of Sensei and Events :

Prerequisites:
- AEM (Headless Storefront)
- Adobe Commerce with Adobe Sensei (SaaS) Product Recommendation Setup
- AEM Commerce Connector for Magento and GraphQL
- Adobe Sensei Product Recommendation Component (Recs Display)
Use Cases :
- Headless Storefront Rendering: Storefront rendering is now done completely through AEM (Adobe Experience Manager). This was initially done only through Commerce but now is implemented through events SDK provided by Adobe.
- Event Customization for Business Goals: Through Event SDK library we also created customized events which were sent to Adobe Sensei. This data can be processed later on for fetching relevant data. Ex: Custom attribute named “Color_sku” created in Adobe Commerce used to send the data to Adobe Sensei. Sensei algorithm is smart to render and provide similar products based on colour.
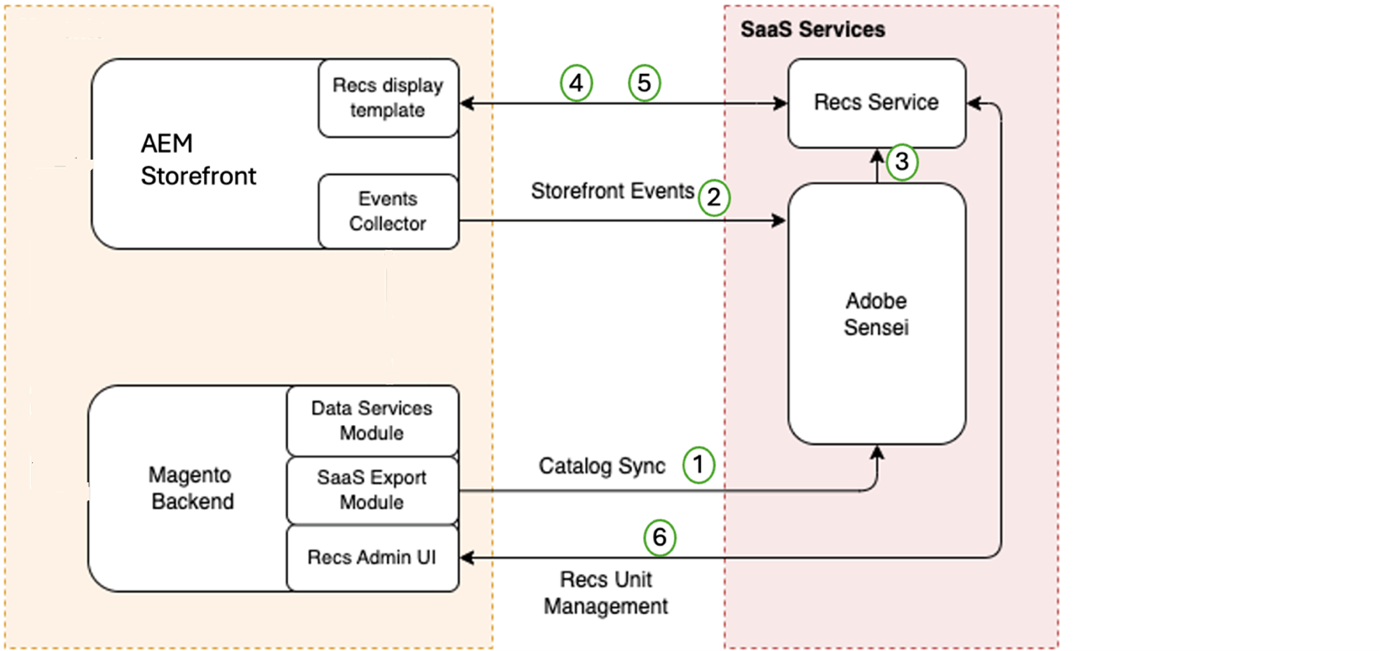
How Product Recommendation Works:

Various other strategies implemented:
- Native AEM Customization : While AEM offers customization options, building a fully tailored recommendation engine from scratch was deemed too resource-intensive and complex.
- Third-Party Recommendation Engines : Several third-party services were considered. However, these would require additional integrations and might not fully leverage the data and insights already available within our Adobe ecosystem.
- Adobe Sensei Integration : Leveraging Adobe Sensei stood out as the most efficient and powerful option. Since Adobe Sensei is designed to work seamlessly with Adobe products, it offered a scalable solution that could integrate directly with our AEM environment. This option also allowed us to utilize existing data within Adobe Commerce and ensure real-time, data-driven product recommendations.

Reasons for Adobe Sensei as a selected way to implement product recommendations:
- Seamless Integration: Adobe Sensei’s integration with AEM and Adobe Commerce meant that we could avoid the complexities and potential inconsistencies of third-party solutions.
- Advanced AI Capabilities: Adobe Sensei’s ability to analyse customer behaviour and product data in real-time using sophisticated machine learning algorithms offered the depth of personalization we needed.
- Scalability: As a SaaS solution, Adobe Sensei could easily scale with our growing data and customer base, providing a future-proof solution.
Steps for Product Recommendation Commerce Admin Setup (Magento)
- Product recommendations module installation and configuration
- API keys setups for using Adobe Sensei
- Composer configuration
- Commerce Frontend display for recommendations
- Confirmation on Events from Commerce Frontend sent to Adobe Sensei through recommendation service
- Explored options (JavaScript) to send events to Adobe Sensei
- Installation of 4 additional below modules for working of Recommendations
- magento/product-recommendations
- magento/module-page-builder-product-recommendations
- magento/module-visual-product-recommendations
- magento/module-data-services-graphql
Steps for Product Recommendation Component Setup (AEM)
- Installation of Venia project on local AEM instance
- Configure product Recommendation component in the project
- Added Event collector SDK for event collection
- Added chrome extension Snowplow Inspector (by Poplin Data) to track events
- For custom events, configured events in events collector SDK
Steps to Implement Product Recommendation Component
- Extend OOTB Product Recommendation Component :
Extend the OOTB product recommendation component with their sling:resourceSuperType into your project. - Install Commerce Addon Package :
Install the commerce addon package into crx-de. - Create Configuration:
Add this Adobe Sensei endpoint into the configuration:
https://integration2-hohc4oi-dbbagraajxpgk.us-a1.magentosite.cloud/graphql - Install Venia Client Libraries Package :
Install the Venia client libraries package. Then, add these client libraries to the path
web/components/structure/page/customfooterlibs.html:
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html">
<sly data-sly-call="${clientlib.all @ categories='name of categories'}" />
</sly
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html">
<sly data-sly-call="${clientlib.all @ categories='name of categories'}" />
</sly> - Add Client Libraries to Page Head :
Add these client libraries to the path web/components/structure/page/head.html:
<meta name="store-config" content="{"storeView":"default","graphqlEndpoint":"/api/graphql","graphqlMethod":"GET","headers":{"Store":"default"},"locale":"en-us","storeRootUrl":"/content/project-name/us/en.html","enableClientSidePriceLoading":false}">
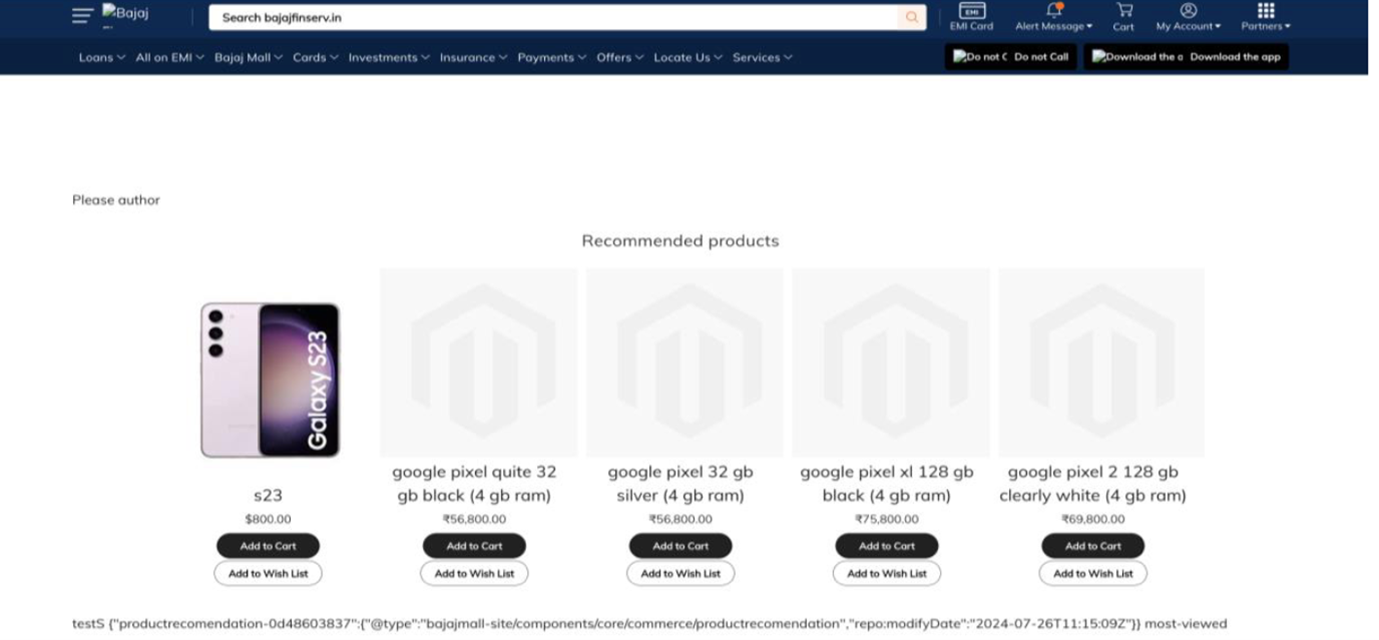
Verify Product Recommendation : You should now be able to see product recommendations on your page.

Implementation Insights
Our implementation process followed these key steps :
- Setup and Configuration : We started by installing the necessary modules and configuring the product recommendation settings within Adobe Commerce. This included setting up API keys and configuring the AEM Commerce connector for seamless data flow.
- Event Collection : Using the Event Collector SDK, we set up event tracking to gather customer interactions on our AEM storefront. This data was crucial for Adobe Sensei to generate accurate recommendations.
- Recommendation Component Setup : We integrated Adobe Sensei’s product recommendation component within AEM. This involved customizing the component to match our specific use cases and integrating it with our existing templates.
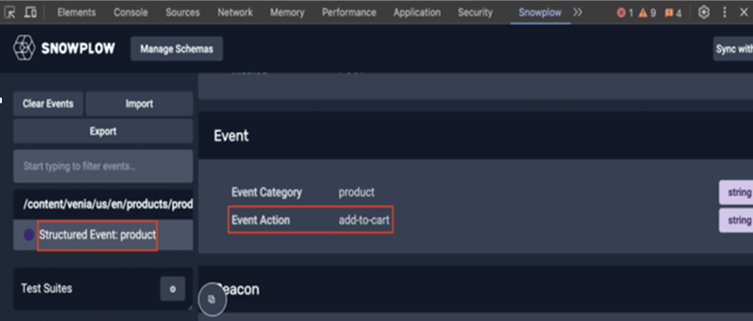
- Custom Event Integration : To further enhance the recommendation system, we created custom events (e.g., add-to-cart) that were tied to specific user interactions, allowing us to capture more granular data for analysis.

Event Trigger from AEM Component
Integrating the event collector SDK allows us to send both default and custom events to Adobe Sensei.=
Default Events :
- view
- add-to-cart
- add-to-wishlist etc
Custom Event :
- add-to-cart (for example)
Default events can be customized and bound to custom components, such as the Non-CIF – CTA component. We have created a custom event, add-to-cart, within the Venia project by modifying the Event Collector SDK and integrating it with custom components.

Key Outcomes
The integration of Adobe Sensei into our AEM environment resulted in several notable outcomes:
Enhanced Personalization : The system now delivers highly relevant product recommendations tailored to individual user behaviours, significantly improving user engagement. Recommendations based on user activity, such as browsing history, are key to how enhanced personalization functions.
- Increased Conversion Rates : By presenting users with products, they are more likely to be interested in, the solution has driven higher conversion rates across our e-commerce platform.
- Scalability and Flexibility : The SaaS-based approach ensures that our recommendation engine can easily adapt to changing data volumes and business needs without extensive reconfigurations.
Having a team with strong knowledge of Adobe Sensei is crucial to implement and utilize Sensei optimally. Our team of developers have experience in implementation of Adobe Sensei in AEM and Product Recommendations in Adobe Commerce.
If you are looking for integrating AEM and Commerce products to create a powerful omnichannel product then please contact us.
References :
https://developer.adobe.com/commerce/services/shared-services/storefront-events/collector/